5/12 이해가 안돼서 다시 수정합니다 ㅎ
스크롤 뷰를 만들기 위해서 스크롤이 가능한 content 영역을 제공해야합니다.
크게 보면 스크롤 뷰위에 뷰를 올려서 그 뷰의 크기만큼 스크롤이 가능하게 해야합니다.
그리고 여러가지 조정을 해주면 되는데..
우선 scroll view를 가져오고

크기를 화면에 꽉차게 맞춰줍니다.

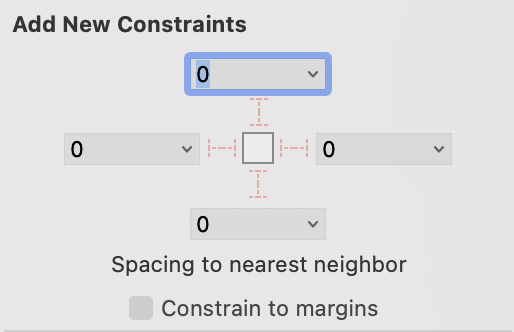
그리고 스크롤뷰의 constraint를 모두 0으로 맞춰줍니다.
(

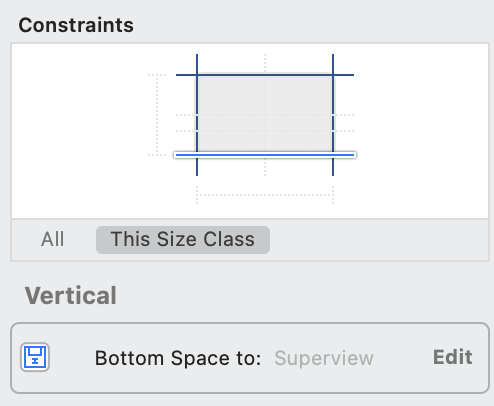
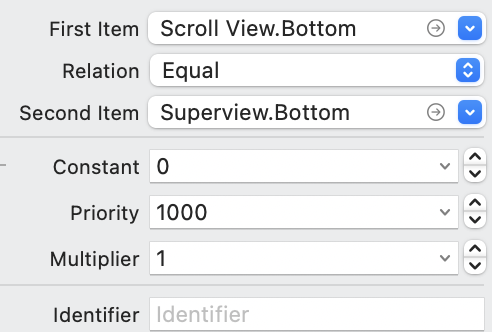
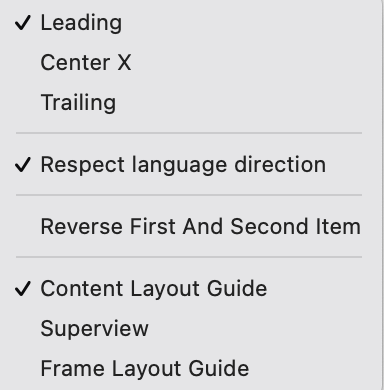
스크롤뷰를 선택하고 bottom은 safe area가 아닌 superview에 맞춰줍니다.
+ 추가


Sperview도 있고 Content Layout Guide 도 있습니다.
추후에 무슨 차이인지 다시 공부..
)
그다음 UIView (컬렉션 뷰, 이미지 뷰 모두 가능합니다.) 를 추가해주고,
첫번째 방법
마찬가지로 화면 끝까지 확대하고 constraint 를 0으로 맞춰줍니다.
뷰를 스크롤뷰로 끌어서 Equal height, width 중 필요한 것 선택
스크롤할 필요없는 부분은 그냥 오토레이아웃 잡아주면 됩니다.
두번째 방법
스크롤 할 내용이 있어야하는 뷰이기 때문에
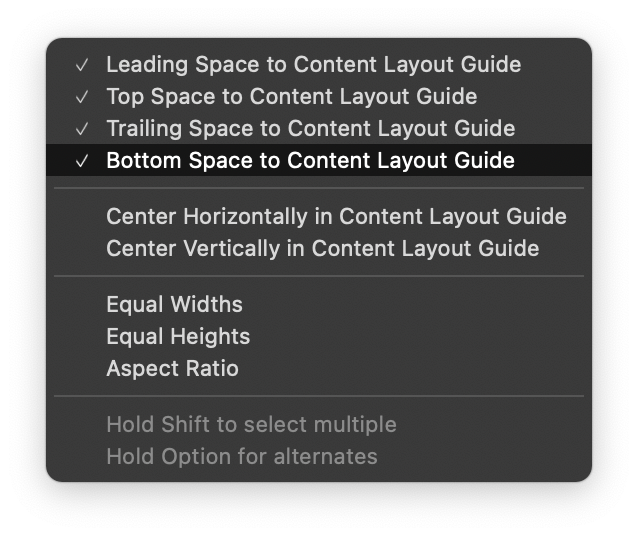
Content Layout Guide에 맞춰줍니다.
-> View에서 control 누르고 Content Layout Guide 로 연결해서

네개 다 체크 ! 그리고 constant를 모두 0으로 변경해줍니다.
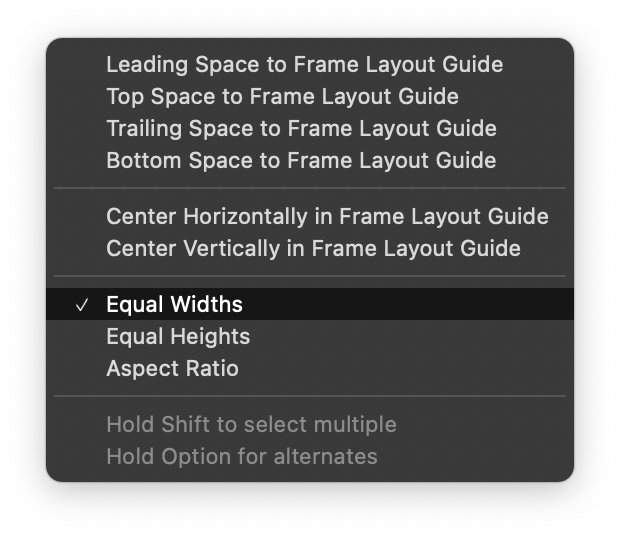
Frame Layout Guide 도 맞춰줘야하기 때문에

Equal Widths 체크해주고 multiflier 를 1로 설정해줍니다.
그럼 가로 오토레이아웃은 잘 맞춰졌습니다!
세로는 보통 작업할때 편하게 작업하려고 고정값을 준다음
viewController의 simulated size를 Freeform으로 주면 편하게 작업할 수 있다고 합니다.
세로를 내용을 넣은만큼 맞추려면!
빈화면에 맞추는 것처럼 여러 오브젝트 넣고 맞추면 된다고 합니다.
'iOS > STUDY' 카테고리의 다른 글
| [iOS] 동시성 프로그래밍 (0) | 2021.05.11 |
|---|---|
| [iOS] Photos (0) | 2021.04.30 |
| [iOS] The data couldn’t be read because it is missing. (1) | 2021.03.20 |
| [iOS] segue로 데이터 전달 (0) | 2021.03.19 |
| [iOS] UITableView (0) | 2021.03.15 |
