UIButton
버튼 생성
- 버튼을 생성하고 버튼의 유형을 선택하세요.
- 버튼을 나타내기 위한 문자(타이틀)를 입력하거나, 이미지를 설정한 뒤 크기를 조정하세요.
- 버튼에 특정 이벤트가 발생할 때 작동할 하나 이상의 메서드를 연결하세요.
버튼과 메서드 연결하는 방법
- addTarget(_:action:for:) 메서드 사용
- 인터페이스 빌더에서 연결 (@IBAction)
버튼과 연결되는 메서드 형식
func doSomething()
func doSomething(sender: UIButton)
func doSomething(sender: UIButton, forEvent event: UIEvent)버튼의 상태
- default
- highlighted
- focused
- selected
- disabled
- 버튼의 상태는 조합된 상태일 수 있습니다.
예) [default + highlighted], [selected + disabled] 등
버튼의 주요 프로퍼티
- 버튼의 프로퍼티 값을 설정하는 방식에는 코드를 이용하는 방법과 스토리보드의 인스펙터를 이용한 방법이 있습니다.
- enum UIButtonType: 버튼의 유형
- 버튼의 유형에 따라 버튼의 기본적인 외형과 동작이 달라집니다.
- 처음 버튼을 생성할 때 init(type:) 메서드를 이용하거나, 인터페이스빌더의 "Attribute Inspector"에서 버튼 유형을 지정할 수 있습니다.
- 한번 생성된 버튼의 유형은 이후 변경 할 수 없습니다.
- 가장 많이 사용하는 유형은 Custom과 System이지만 필요에 따라 다른 유형(Detail Disclosure, Info Light, Info Dark, Add Contact)를 사용할 수 있습니다.
- var titleLabel: UILabel?: 버튼 타이틀 레이블
- var imageView: UIImageView?: 버튼의 이미지 뷰
- var tintColor: UIColor!: 버튼 타이틀과 이미지의 틴트 컬러
버튼의 주요 메서드
// 특정 상태의 버튼의 문자열 설정
func setTitle(String?, for: UIControlState)
// 특정 상태의 버튼의 문자열 반환
func title(for: UIControlState) -> String?
// 특정 상태의 버튼 이미지 설정
func setImage(UIImage?, for: UIControlState)
// 특정 상태의 버튼 이미지 반환
func image(for: UIControlState) -> UIImage?
// 특정 상태의 백그라운드 이미지 설정
func setBackgroundImage(UIImage?, for: UIControlState)
// 특정 상태의 백그라운드 이미지 반환
func backgroundImage(for: UIControlState) -> UIImage?
// 특정 상태의 문자열 색상 설정
func setTitleColor(UIColor?, for: UIControlState)
// 특정 상태의 attributed 문자열 설정
func setAttributedTitle(NSAttributedString?, for: UIControlState)
ex)
@IBOutlet var playPauseButton: UIButton!
func addPlayerPauseButton() {
let button: UIButton = UIButton(type: UIButton.ButtonType.custom)
button.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(button)
button.setImage(UIImage(named: "button_play"), for: UIControl.State.normal)
button.setImage(UIImage(named: "button_pause"), for: UIControl.State.selected)
button.addTarget(self, action: #selector(self.touchUpPlayPauseButton(_:)), for: UIControl.Event.touchUpInside)
let centerX: NSLayoutConstraint
centerX = button.centerXAnchor.constraint(equalTo: self.view.centerXAnchor)
let centerY: NSLayoutConstraint
centerY = NSLayoutConstraint(item: button, attribute: NSLayoutConstraint.Attribute.centerY, relatedBy: NSLayoutConstraint.Relation.equal, toItem: self.view, attribute: NSLayoutConstraint.Attribute.centerY, multiplier: 0.8, constant: 0)
let width: NSLayoutConstraint
width = button.widthAnchor.constraint(equalTo: self.view.widthAnchor, multiplier: 0.5)
let ratio: NSLayoutConstraint
ratio = button.heightAnchor.constraint(equalTo: button.widthAnchor, multiplier: 1)
centerX.isActive = true
centerY.isActive = true
width.isActive = true
ratio.isActive = true
self.playPauseButton = button
}UILabel
레이블 생성
- 레이블을 생성하십시오.
- 레이블이 표시할 문자열을 제공하십시오.
- 레이블의 모양 및 특성을 설정하십시오.
레이블의 주요 프로퍼티
- 레이블의 프로퍼티에 접근해 나타내려는 문자의 내용, 색상, 폰트, 문자정렬방식, 라인 수 등을 조정할 수 있습니다.
- 레이블의 프로퍼티의 값을 설정하는 방식에는 프로그래밍 방식과 스토리보드의 인스펙터를 이용한 방법이 있습니다.
- var text: String? : 레이블이 표시할 문자열
- 문자열이 모두 동일한 속성(폰트, 색상, 기울임꼴 등)으로 표시됩니다.
- text 프로퍼티에 값을 할당하면 attributedText 프로퍼티에도 똑같은 내용의 문자열이 할당됩니다.
- var attributedText: NSAttributedString? : 레이블이 표시할 속성 문자열
- NSAttributed 클래스를 사용한 속성 문자열 중 특정 부분의 속성을 변경할 수 있습니다. ([예] 일부 글자 색상 변경/일부 글자 폰트 변경)
- attributedText 프로퍼티에 값을 할당하면 text 프로퍼티에도 똑같은 내용의 문자열이 할당됩니다.
- var textColor: UIColor! : 문자 색상
- var font: UIFont!: 문자 폰트
- var textAlignment: NSTextAlignment: 문자열의 가로 정렬 방식
- left, right, center, justified, natural 중 하나를 선택할 수 있습니다.
- var numberOfLines: Int: 문자를 나타내는 최대 라인 수
- 문자열을 모두 표시하는 데 필요한 만큼 행을 사용하려면 0으로 설정하십시오. 기본 값은 1입니다.
- 설정한 문자열이 최대 라인 수를 초과하면 lineBreakMode 프로퍼티의 값에 따라 적절히 잘라서 표현합니다
- adjustsFontSizeToFitWidth 프로퍼티를 활용하면 폰트 사이즈를 레이블의 넓이에 따라 자동으로 조절해줍니다.
- var baselineAdjustment: UIBaselineAdjustment: 문자열이 Autoshrink 되었을 때의 수직 정렬 방식
- Align Baseline: 문자가 작아졌을 때 기존 문자열의 기준선에 맞춤
- Align Center: 문자가 작아졌을 때 작아진 문자의 중앙선에 맞춤
- None: 문자가 작아졌을 때 기존 문자열의 위쪽 선에 맞춤
- var lineBreakMode: NSLineBreakMode: 레이블의 경계선을 벗어나는 문자열에 대응하는 방식
- Character wrap: 여러 줄 레이블에 주로 적용되며, 글자 단위로 줄 바꿈을 결정합니다.
- Word wrap: 여러 줄 레이블에 주로 적용되며, 단어 단위로 줄 바꿈을 결정합니다.
- Truncate head: 한 줄 레이블에 주로 적용되며, 앞쪽 텍스트를 자르고 ...으로 표시합니다.
- Truncate middle: 한 줄 레이블에 주로 적용되며, 중간 텍스트를 자르고 ...으로 표시합니다.
- Truncate tail: 한 줄 레이블에 주로 적용되며, 끝쪽 텍스트를 자르고 ...으로 표시합니다. 기본 설정 값입니다.

ex)
@IBOutlet var timeLabel: UILabel!
func addTimeLabel() {
let timeLabel: UILabel = UILabel()
timeLabel.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(timeLabel)
timeLabel.textColor = UIColor.black
timeLabel.textAlignment = NSTextAlignment.center
timeLabel.font = UIFont.preferredFont(forTextStyle: UIFont.TextStyle.headline)
let centerX: NSLayoutConstraint
centerX = timeLabel.centerXAnchor.constraint(equalTo: self.playPauseButton.centerXAnchor)
let top: NSLayoutConstraint
top = timeLabel.topAnchor.constraint(equalTo: self.playPauseButton.bottomAnchor, constant: -10)
centerX.isActive = true
top.isActive = true
self.timeLabel = timeLabel
self.updateTimeLabelText(time: 0)
}
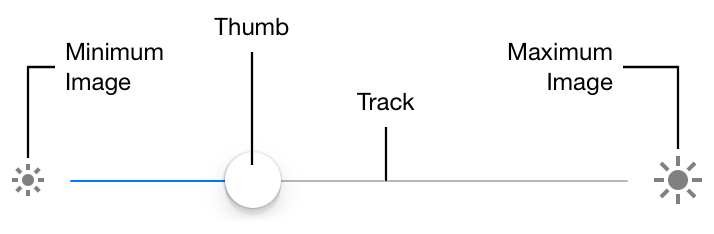
UISlider
슬라이더 생성
- 슬라이더를 생성하고, 슬라이더가 나타내는 값의 범위를 지정하세요.
- 적절한 색상과 이미지를 이용해 슬라이더의 모양을 구성하세요.
- 하나 이상의 메서드를 슬라이더와 연결하세요.
사용자 상호작용에 반응하기
- 사용자가 슬라이더의 값을 변경하면 슬라이더에 연결된 메서드가 호출되어 원하는 작업이 실행됩니다. 기본적으로는 사용자가 슬라이더의 Thumb를 이동시키면 연속적으로 이벤트를 호출하지만, isContinous 프로퍼티값을 false로 설정하면 슬라이더의 Thumb에서 손을 떼는 동시에 이벤트를 호출합니다.
슬라이더와 메서드 연결하는 방법
- addTarget(_:action:for:) 메서드 사용
- 인터페이스 빌더에서 연결 (@IBAction)
슬라이더와 연결하는 메서드 형식
func doSomething()
func doSomething(sender: UISlider)
func doSomething(sender: UISlider, forEvent event: UIEvent)
슬라이더 주요 프로퍼티
- 슬라이더의 프로퍼티 값을 설정하는 방식에는 프로그래밍 방식과, 스토리보드의 인스펙터를 이용한 방법이 있습니다.
- var minimumValue: Float, var maximumValue: Float: 슬라이더 양끝단의 값
- var value: Float: 슬라이더의 현재 값
- var isContinuous: Bool: 슬라이더의 연속적인 값 변화에 따라 이벤트 역시 연속적으로 호출할 것인지의 여부
- var minimumValueImage: UIImage?, var maximumValueImage: UIImage?: 슬라이더 양끝단의 이미지
- var thumbTintColor: UIColor?: thumb의 틴트 색상
- var minimumTrackTintColor: UIColor?, var maximumTrackTintColor: UIColor?: thumb를 기준으로 앞쪽 트랙과 뒤쪽 트랙의 틴트 색상
슬라이더 주요 메서드
// 슬라이더의 현재 값 설정
func setValue(Float, animated: Bool)
// 특정 상태의 minimumTrackImage 반환
func minimumTrackImage(for: UIControlState) -> UIImage?
// 특정 상태의 minimumTrackImage 설정
func setMinimumTrackImage(UIImage?, for: UIControlState)
// 특정 상태의 maximumTrackImage 반환
func maximumTrackImage(for: UIControlState) -> UIImage?
// 특정 상태의 minimumTrackImage 설정
func setMaximumTrackImage(UIImage?, for: UIControlState)
// 특정 상태의 thumbImage 반환
func thumbImage(for: UIControlState) -> UIImage?
//특정 상태의 thumbImage 설정
func setThumbImage(UIImage?, for: UIControlState)
ex)
@IBOutlet var progressSlider: UISlider!
func addProgressSlider() {
let slider: UISlider = UISlider()
slider.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(slider)
slider.minimumTrackTintColor = UIColor.systemPink
slider.addTarget(self, action: #selector(self.sliderValueChanged(_:)), for: UIControl.Event.valueChanged)
let safeAreaGuide: UILayoutGuide = self.view.safeAreaLayoutGuide
let centerX: NSLayoutConstraint
centerX = slider.centerXAnchor.constraint(equalTo: self.timeLabel.centerXAnchor)
let top: NSLayoutConstraint
top = slider.topAnchor.constraint(equalTo: self.timeLabel.bottomAnchor, constant: -10)
let leading: NSLayoutConstraint
leading = slider.leadingAnchor.constraint(equalTo: safeAreaGuide.leadingAnchor, constant: 16)
let trailing: NSLayoutConstraint
trailing = slider.trailingAnchor.constraint(equalTo: safeAreaGuide.trailingAnchor, constant: -16)
centerX.isActive = true
top.isActive = true
leading.isActive = true
trailing.isActive = true
self.progressSlider = slider
}
UIButton
developer.apple.com/documentation/uikit/uibutton
Apple Developer Documentation
developer.apple.com
UILabel
developer.apple.com/documentation/uikit/uilabel
Apple Developer Documentation
developer.apple.com
UISlider
developer.apple.com/documentation/uikit/uislider
Apple Developer Documentation
developer.apple.com
'iOS > STUDY' 카테고리의 다른 글
| [iOS] Cocoa Touch (0) | 2021.02.02 |
|---|---|
| [iOS] AVFoundation, Timer (0) | 2021.01.30 |
| [iOS] 컨트롤 이벤트 종류 (controll event) (0) | 2021.01.29 |
| [iOS] IBOutlet, IBAction (Xcode 12.4) (0) | 2021.01.29 |
| [iOS] 에셋 (asset) (0) | 2021.01.29 |

