모던 JavaScript 튜토리얼 파트 2. 브라우저: 문서, 이벤트, 인터페이스를 읽고 정리, 기록
브라우저 환경과 다양한 명세서
ko.javascript.info
호스트 (host): 자바스크립트가 돌아가는 플랫폼
- ex) 브라우저, 웹서버 등
호스트 환경 (host environment): 해당 플랫폼에 특정되는 기능
- ECMAScript (language core) + 플랫폼에 특정되는 객체와 함수를 제공한다.
- ex) 웹브라우저: 웹페이지를 제어하는 수단
- ex) Node.js: 서버 사이드 기능을 제공
호스트 환경이 웹 브라우저인 경우

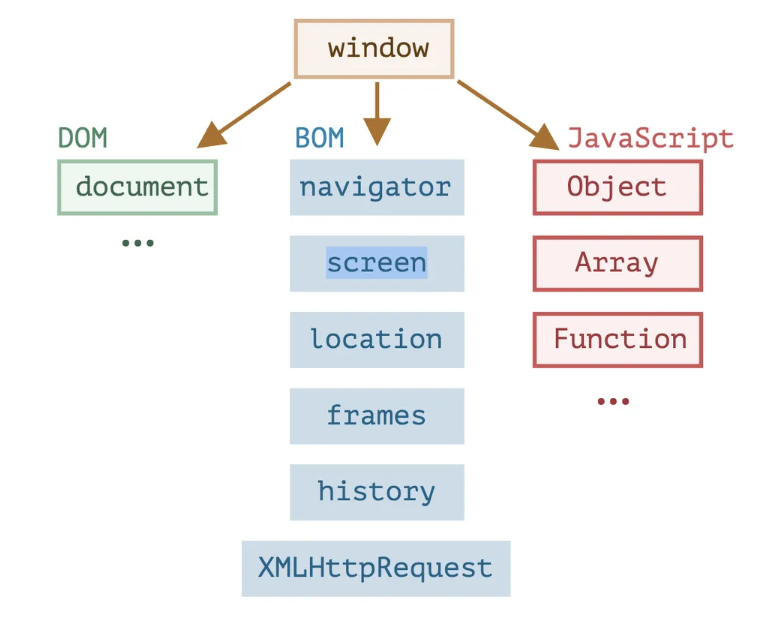
- 최상단에 window 라는 root 객체가 존재한다.
- window 객체의 2가지 역할
- 자바스크립트 코드의 전역 객체 ex) window.sayHi();
- 브라우저 창 (browser window) 을 대변하고, 이를 제어할 수 있는 메서드 제공 ex) window.innerHeight
문서 객체 모델 (DOM)
Document Object Model, DOM
웹 페이지 내의 모든 콘텐츠를 객체로 나타내준다.
document 객체
페이지의 기본 ‘진입점’ 역할
ex) document.body.style.background = “red”;
브라우저 객체 모델 (BOM)
Browser Object Model, BOM
문서 이외의 모든 것을 제어하기 위해 브라우저(호스트 환경)가 제공하는 추가 객체
- ex) navigator, location, alert, confirm, prompt 등
navigator 객체
브라우저와 운영체제에 대한 정보를 제공
ex) navigator.userAgent: 현재 사용 중인 브라우저 정보
ex) navigator.platform: 브라우저가 실행 중인 운영체제 정보
location 객체
현재 URL을 읽을 수 있게 해주고 새로운 URL로 변경(redirect) 할 수 있게 해준다.
DOM 명세서
문서 구조, 조작, 이벤트에 관한 설명
HTML 명세서
태그 등의 HTML 언어, setTimeout, alert, location 등의 다양한 브라우저 기능을 정의한 BOM에 대한 설명
일부 클래스에 대한 설명
프로퍼티나 메서드 설명 (하지만 명세서를 읽는 것을 추천한다.)
팁
검색창에 ‘WHATWG [용어]’ 혹은 'MDN [용어]'로 검색하면 명세서나 MDN문서에서 원하는 내용을 쉽게 찾을 수 있다. https://google.com?q=whatwg+localstorage, https://google.com?q=mdn+localstorage 처럼.
'FE' 카테고리의 다른 글
| 1.5 주요 노드 프로퍼티 (1) (0) | 2024.11.12 |
|---|---|
| 1.4 getElement*, querySelector*로 요소 검색하기 (0) | 2024.11.11 |
| 1.3 DOM 탐색하기 (0) | 2024.11.10 |
| 1.2 DOM 트리 (1) | 2024.11.09 |
| [vue3] nextTick() - DOM의 update flush를 기다리는 utility (2) | 2024.11.07 |


