개인프로젝트 시작..
런치스크린 디자인 구상은 일단 두고 필요한 기능부터 구현하기로 하였다.
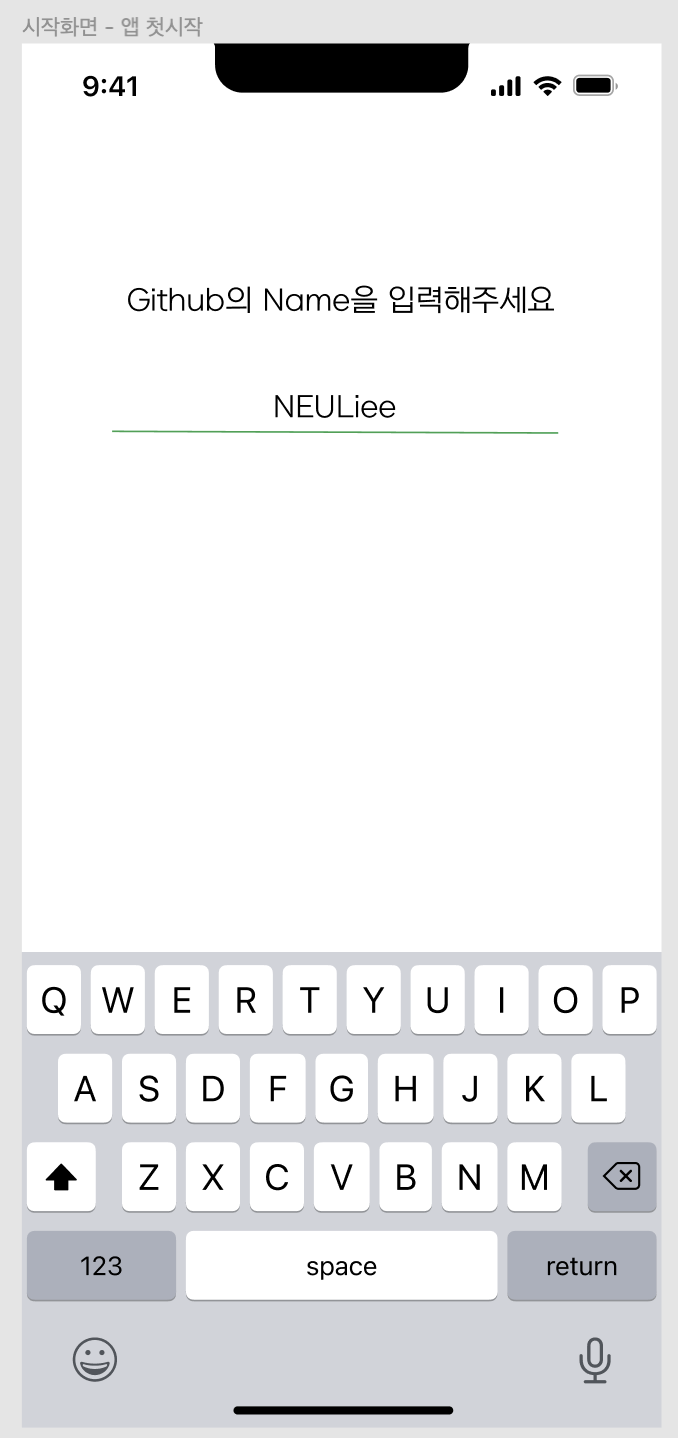
우선 앱을 처음 실행했을 때 시작화면의 UI부터 구현하기로 하였다.

이번 개인프로젝트는 스토리보드 없이 코드로 구현해보기로 결심했다..
NSLayoutConstraint.activate()
Constraint 를 설정하는 코드는 NSLayoutConstraint.activate() 를 사용하여 이 부분이 constraint를 잡아주는 곳이라는 가독성을 높여보았다. isActive = true 를 작성하지 않아도 된다.
// MARK: titleLabel
titleLabel.text = "Github의 Name을 입력해주세요."
titleLabel.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(titleLabel)
NSLayoutConstraint.activate([
titleLabel.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 100),
titleLabel.centerXAnchor.constraint(equalTo: view.centerXAnchor)
])
UITextField 밑줄 구현
웹에서처럼 구현하는 방식일줄 알았는데 선 layer를 UITextField 에 추가하는 방식으로 구현하였다.
UITextField 를 extension 하여 CGRect 로 위치와 width, height 를 잡아주었다.
height 를 1로 설정하여 선으로 표현 (물론 2도 선처럼 보인다 취향차이..)
이 글을 적으면서 보니 borderWidth 와 height 가 겹치는 것 처럼 보이는데.. 1픽셀이라 borderWidth 에 설정한 색이 보이는 듯 하다.
extension UITextField {
func underLine(borderColor: UIColor) {
let border = CALayer()
border.frame = CGRect(x: 0, y: self.frame.size.height + 2, width: self.frame.width, height: 1)
border.borderWidth = 1
border.borderColor = borderColor.cgColor
self.layer.addSublayer(border)
}
}
확인 버튼 (UIToolbar + UIButton + UIBarButtonItem)
이름을 입력했다고 완료하는 버튼을 예전 프로젝트처럼 키보드의 확인 (return) 버튼을 누르게할까 했는데,
토스 앱에서 키보드 위에 버튼을 누를 수 있도록 해놓은 것을 참고하기로 하였다.

UIButton 구현 → UIBarButtonItem customView 에 UIButton 넣기 → UIToolbar item 에 넣기
로 버튼 구현은 했는데,
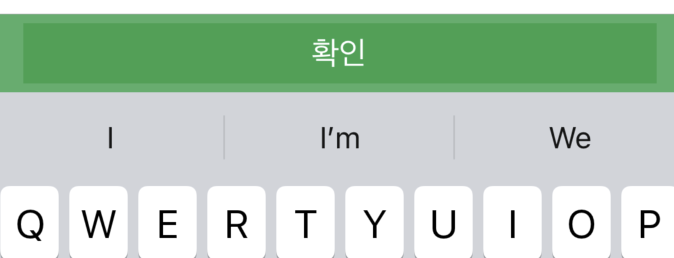
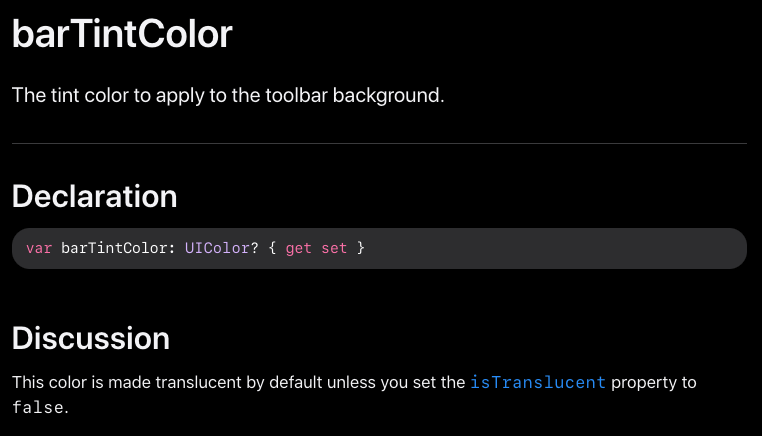
UIToolbar의 background를 바꾸나, barTintColor를 바꾸나 색이 다른 현상이 나타났다.

공식문서를 뒤져보니 barTintColor 는 isTranslucent 를 false로 설정하지 않는 이상 기본적으로 번투명하다는 사실..을 알았다.
툴바의 isTranslucent 를 false로 설정해주니 깔끔하게 색이 바뀌었다.


코드
// MARK: doneButton
doneButton.setTitle("확인", for: .normal)
doneButton.setTitleColor(.white, for: .normal)
doneButton.backgroundColor = .mainColor
doneButton.translatesAutoresizingMaskIntoConstraints = false
// doneButton의 constraint를 잡아주려고 했으나 view에 더해진 것이 아니기 때문에 에러가 발생한다.
let doneBarButtonItem = UIBarButtonItem.init(customView: doneButton)
// MARK: doneToolbar
doneToolbar.sizeToFit()
doneToolbar.barTintColor = .mainColor
doneToolbar.isTranslucent = false
doneToolbar.items = [doneBarButtonItem]
// textField 가 first responder 가 될 때 호출된다.
nameTextField.inputAccessoryView = doneToolbar
화면 접근 시 키보드 띄우고 포커스 맞추기
UITextFieldDelegate 프로토콜 채택 후 viewWillAppear() 에 nameTextField.becomeFirstResponder() 호출하기
becomeFirstResponder
객체를 first responder 로 만들 것을 요청하는 함수
해당 객체가 first responder면 true, 아니면 false를 리턴한다.
→ 키보드는 잘 올라오는데 텍스트필드의 커서가 깜박이지 않길래 이 값을 출력해보았는데 false 값이 나왔다. first reponder가 아니라는 뜻인가..?
입력은 잘 되지만.. 나만 해도 입력하고 있는지 잘 몰라서 텍스트필드를 클릭하고 입력하는 번거로움이 있었다.
(클릭하면 커서가 잘 나온다..)
4.10
→ 실제 기기에서 테스트 했을 때 잘 작동한다.
폰트 적용
'iOS > PROJECT' 카테고리의 다른 글
| [두깃] 스토리보드 삭제, 메인화면UI (0) | 2022.04.10 |
|---|---|
| [두깃] 깃허브 유저 정보 확인하기 (2022.04.08) (0) | 2022.04.09 |
| [소리마당 Proj] OX Quiz 구현 (0) | 2021.08.15 |
| [소리마당 Proj] 마이페이지 구현 (0) | 2021.08.11 |
| [소리마당 Proj] 메인화면 구성, 테이블뷰 segue 넘기기 (0) | 2021.07.26 |


